Page 1 :
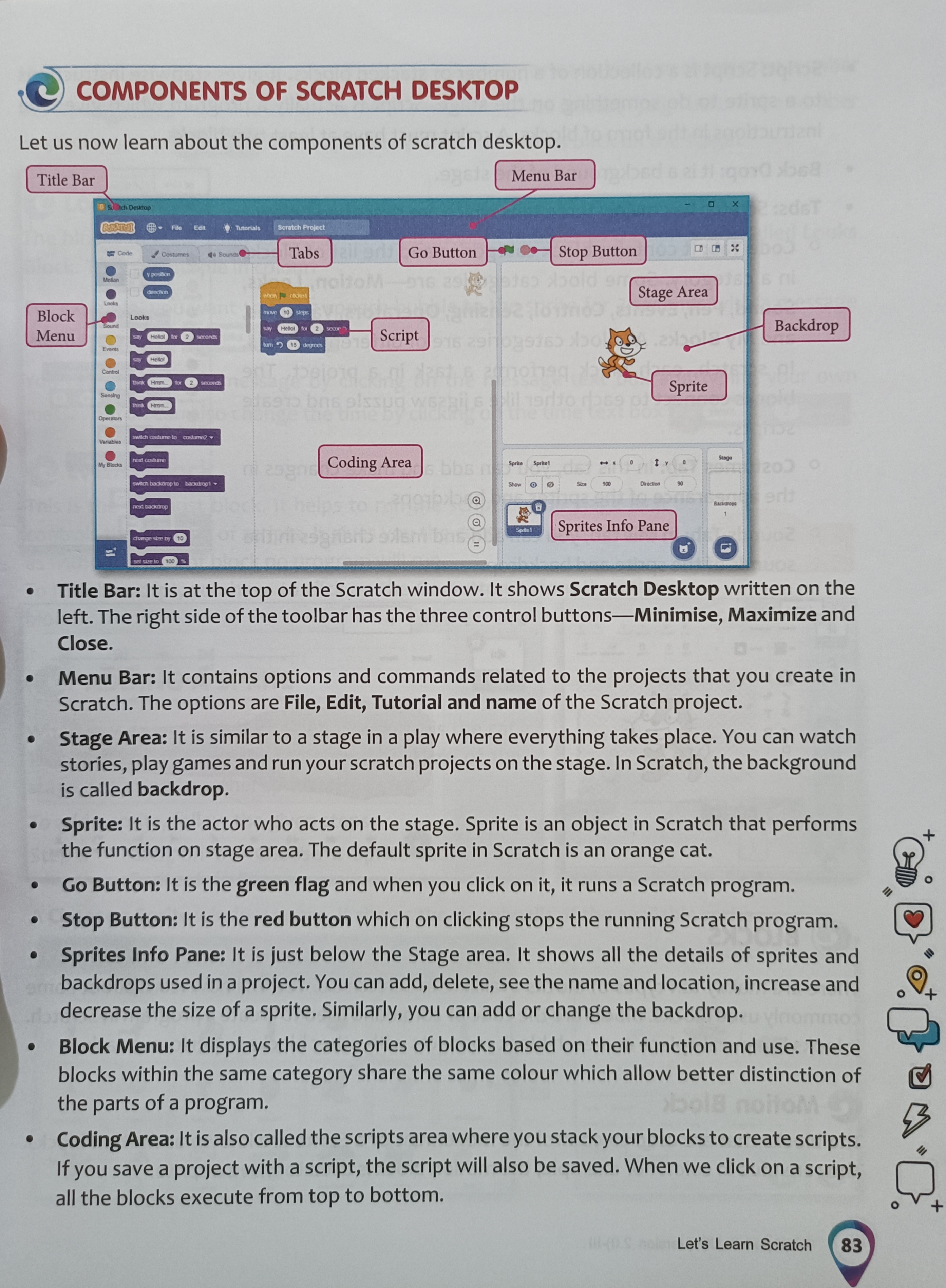
(@) COMPONENTS OF SCRATCH DESKTOP, , Let us now learn about the components of scratch desktop., , , , , , , , , , , , , Coding Area Sprno | Sprtet fort Ge any or ae, , sow © | @ Ste, , } —_ 0 ae, , e Title Bar: It is at the top of the Scratch window. It shows Scratch Desktop written on the, , left. The right side of the toolbar has the three control buttons—Minimise, Maximize and, Close., , nj) (O) (9, , e Menu Bar: It contains options and commands related to the projects that you create in, Scratch. The options are File, Edit, Tutorial and name of the Scratch project., , e Stage Area: It is similar to a stage in a play where everything takes place. You can watch, stories, play games andrun your scratch projects on the stage. In Scratch, the background, is called backdrop., , e Sprite: It is the actor who acts on the stage. Sprite is an object in Scratch that performs, the function on stage area. The default sprite in Scratch is an orange cat., , ¢ Go Button: It is the green flag and when you click on it, it runs a Scratch program., e Stop Button: It is the red button which on clicking stops the running Scratch program., , e Sprites Info Pane: It is just below the Stage area. It shows all the details of sprites and, backdrops used in a project. You can add, delete, see the name and location, increase and, decrease the size of a sprite. Similarly, you can add or change the backdrop., , e Block Menu: It displays the categories of blocks based on their function and use. These, blocks within the same category share the same colour which allow better distinction of, the parts of a program., , ¢ Coding Area: It is also called the scripts area where you stack your blocks to create scripts., lf you save a project with a script, the script will also be saved. When we click on a script,, , all the blocks execute from top to bottom., Let's Learn Scratch, , 2.1 ®,, , wea, , A)